| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 코딩
- 해외여행
- 부천파티룸
- 보드게임점수계산
- 휴식
- 광명파티룸
- 일
- 스컬킹
- 존경하는위인
- 파티룸
- 개발자
- 옥길동요거트
- 취미
- 옥길그릭요거트
- 옥길요거트
- 스컬킹점수계산
- MBTI
- 착한코딩
- 서울파티룸
- 가장존경하는인물
- mysql
- 부천공간대여
- 옥길동파티룸
- 옥길파티룸
- 그릭요거트
- 구로파티룸
- 스페이스우일
- 보드게임점수
- 스컬킹점수
- 웹개발
- Today
- Total
SIMPLE & UNIQUE
2-1강 : AWS 회원 가입, RDS 인스턴스 생성, DB 서버 연결 본문
2_1 목표 : AWS가입(결제카드입력) 후, RDS t2.micro(1년 프리티어) 인스턴스를 세팅한다. workbench에서 필요한 테이블 생성과 더미데이터 삽입을 한다.
2회차 1강에는 각자 AWS 계정을 만들고, RDS mysql 서버를 프리티어(1년무료) 버전으로 인스턴스를 생성한다. 그리고 테이블을 생성한다. 이전 강에서 설정한 DB접속 정보를 새로 가입한 서버 정보로 바꿔준다. 정상적으로 DB연결이 되는지 확인한다.
1. AWS 계정 생성은 aws 공식 홈페이지 가이드를 참고한다.
아래 링크를 참고해 가입하고, 결제수단을 등록한다.
https://aws.amazon.com/ko/premiumsupport/knowledge-center/create-and-activate-aws-account/
AWS 계정 생성 및 활성화
계정 생성 Amazon Web Services 홈 페이지로 이동합니다. [AWS 계정 생성]을 선택합니다. 참고: 최근에 AWS에 로그인한 경우 버튼에 [콘솔에 로그인]이라고 표시될 수 있습니다. 계정 정보를 입력한 다음 계속을 선택합니다. 중요: 사용자 계정 정보, 특히 이메일 주소를 올바르게 입력했는지 확인하십시오. 이메일 주소를 잘못 입력할 경우 계정에 액세스할 수 없습니다. AWS 계정 새로 만들기가 표시되지 않으면 우선 다른 계정에 로그인을 선택
aws.amazon.com
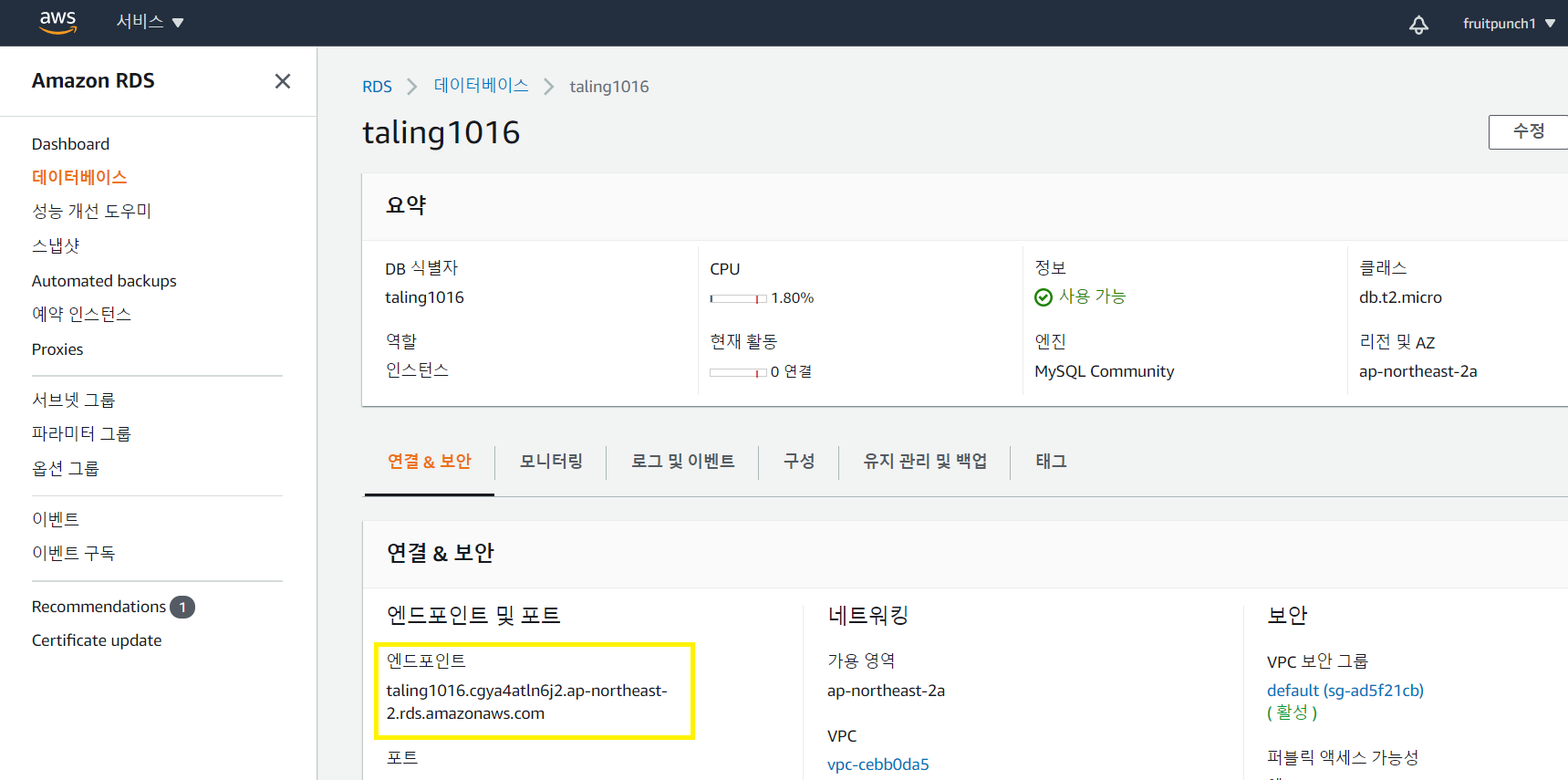
2. RDS 인스턴스를 생성한다.
아래 링크를 참고해 생성한다. 오프라인으로 구체적인 가이드 예정.
인스턴스 설치과정 스크린샷 확인 > 아래 더보기 클릭









## 참고 ##
퍼블릭 액세스를 허용해야 외부 서비스에서 RDS 서버에 접속할 수 있다.

## 참고 ##
보안 그룹에서 3306 포트가 열린 것을 확인한다. (인바운드 포트)

3. mysql을 설치한다.
아래 링크에서 다운로드한다. 로컬에서 mysql을 사용하지 않고, AWS와 같은 외부서버에 접속해서만 사용할 경우 only client로 설치한다. 용량이 작다. workbench를 설치에서 제외하지 않는다.
https://dev.mysql.com/downloads/installer/
MySQL :: Download MySQL Installer
Select Operating System: Select Operating System… Microsoft Windows Select OS Version: All Windows (x86, 32-bit) Windows (x86, 32-bit), MSI Installer 8.0.18 18.6M (mysql-installer-web-community-8.0.18.0.msi) MD5: c509966c1033462027a009cc51a98c74 | Signatur
dev.mysql.com
설치방법 참고
https://help.iwinv.kr/manual/read.html?idx=349

설치 후, react이라는 스키마를 생성하고 아래 쿼리를 참고해 테이블을 생성한다.
use react;
CREATE TABLE `react_swtool` (
`swt_code` varchar(100) NOT NULL COMMENT 'SW툴 코드',
`swt_toolname` varchar(100) DEFAULT NULL COMMENT '툴 이름',
`swt_function` text COMMENT '상세 기능',
`swt_imagepath` varchar(100) DEFAULT NULL COMMENT '라벨 이미지 경로',
`swt_big_imgpath` varchar(100) DEFAULT NULL COMMENT '메인 이미지 경로',
`swt_comments` text COMMENT '설명',
`swt_demo_site` varchar(100) DEFAULT NULL COMMENT '데모 URL',
`swt_manual_path` varchar(100) DEFAULT NULL COMMENT '메뉴얼 파일 경로',
`swt_github_url` varchar(100) DEFAULT NULL COMMENT 'Github URL',
`reg_date` varchar(100) DEFAULT NULL COMMENT ' 등록날짜',
`reg_user` varchar(100) DEFAULT NULL COMMENT ' 등록자',
`update_date` varchar(100) DEFAULT NULL COMMENT ' 수정날짜',
`update_user` varchar(100) DEFAULT NULL COMMENT ' 수정자',
PRIMARY KEY (`swt_code`)
);dbconnect_Module.js에서 아래 코드 부분을 새로 생성한 DB서버 정보로 교체한다.
const pool = mysql.createPool({
connectionLimit: 66,
waitForConnections: true,
host: "react200.##########.ap-northeast-2.rds.amazonaws.com",
port: "3306",
database: 'react',
user: "admin",
password: "react200RDS",
});교체된 테이블 데이터로 페이지가 노출된다. 테이블 생성만 했기 때문에 조회되는 데이터는 없지만, 정상적으로 쿼리가 실행된 것을 확인할 수 있다.


https://taling.me/Talent/Detail/19341
[비전공자도 가능한 웹 프로젝트] 개발부터 배포까지, 배우면서 완성(react,nodejs,mysql,aws)! | 탈잉
✔ 수업 목표 & 5주 뒤 결과물 만들고 싶은 서비스를 직접 구현하게 됩니다. 사람들이 방문하고 액션을 할 수 있는 웹 페이지를 제작 & 배포하는 것까지 진행됩니다. 여러분이 개발 경험이 있든 ��
taling.me:443
강의 문의 : ljung5@naver.com
'탈잉 강의 자료 > 2020_비전공자도 가능한 웹 프로젝트' 카테고리의 다른 글
| 2-3강 : 등록 페이지 구현, INSERT쿼리 실행 (0) | 2020.08.01 |
|---|---|
| 2-2강 : AWS RDS 서버 기타 설정 (0) | 2020.08.01 |
| 1-4강 : AWS DB서버 연결, 데이터 조회해 리스트 페이지에 노출 (0) | 2020.08.01 |
| 1-3강 : html, css, img파일 세팅, 공공데이터 API 호출 (0) | 2020.08.01 |
| 1-2강 : react, node 개발환경 세팅, 프록시 설정 (0) | 2020.07.31 |




