| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 웹개발
- 옥길동파티룸
- mysql
- 광명파티룸
- 보드게임점수계산
- 서울파티룸
- 스컬킹점수
- 취미
- 파티룸
- 구로파티룸
- 스페이스우일
- 일
- 착한코딩
- 보드게임점수
- 부천파티룸
- 그릭요거트
- 부천공간대여
- 존경하는위인
- 스컬킹점수계산
- MBTI
- 코딩
- 스컬킹
- 휴식
- 옥길파티룸
- 옥길동요거트
- 옥길요거트
- 가장존경하는인물
- 개발자
- 옥길그릭요거트
- 해외여행
- Today
- Total
SIMPLE & UNIQUE
1회차_3강 : 퍼블리싱 파일(html, css, img)을 react에 맞게 세팅한다. 본문
1회차_3강 : 퍼블리싱 파일(html, css, img)을 react에 맞게 세팅한다.
착한코딩 2019. 11. 5. 19:541_3 목표 : 공통영역(header, footer)을 별도로 구현하고, header와 footer 사이에 라우팅된 페이지를 노출시킨다.
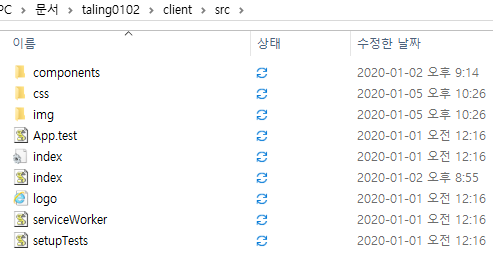
1. css, img 폴더를 세팅한다.
react 경로 C:\Users\ljung\OneDrive\문서\taling0102\client\src에
제공받은 폴더경로\index에 위치한 css, img 폴더를 복사+붙여넣는다.

2. App.js 파일에 css와 header, footer 파일을 import한다.
App.js 파일을 아래와 같이 수정한다.
import React, { Component } from 'react';
import { Router, Route, Switch } from "react-router";
import Api_test from './Api_test'
// css
import '../css/new.css';
import '../css/owl.carousel.min.css';
import '../css/owl.theme.default.min.css';
// header
import HeaderAdmin from './Header/Header admin';
// footer
import Footer from './Footer/Footer';
class App extends Component {
constructor (props) {
super(props);
this.state = {
}
}
componentDidMount() {}
render () {
return (
<div className="App">
<HeaderAdmin/>
<Switch>
<Route exact path='/' component={Api_test} /> // root 경로일 경우 라우팅
<Route path='/Api_test' component={Api_test} />
</Switch>
<Footer
footer_address={this.props.footer_address}
footer_tel={this.props.footer_tel}
footer_email={this.props.footer_email}
footer_mobile={this.props.footer_mobile}
/>
</div>
);
}
}
App.defaultProps = {
// footer value
footer_address: '[34234] 서울특별시 강남구 삼성동 111-114',
footer_tel: '02-1234-5678',
footer_email: 'ljung5@naver.com',
footer_mobile: '010-3288-3398',
};
export default App
3. header 파일을 세팅한다.
react 경로 C:\Users\ljung\OneDrive\문서\taling0102\client\src\components에
Header폴더를 생성하고 Header admin이라는 이름의 js파일을 생성 후, 아래 소스를 붙여넣는다.

import React, {Component} from 'react';
import { Link } from 'react-router-dom';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
};
}
componentDidMount() {
}
render () {
return(
<header className="gnb_box">
<div className="hd_top">
<div className="top_wrap ct1 af">
<ul className="hd_left af">
<li className="my1" onMouseEnter={this.myInfoHover} onMouseLeave={this.myInfoLeave}><b>내정보</b>
<div className="box0 box1">
<ul>
<li><Link to={'/register'}>내 정보 수정</Link></li>
<li><a href="javascript:" onClick={this.logout}>로그아웃</a></li>
</ul>
</div>
</li>
<li className="my2" onMouseEnter={this.alarmHover} onMouseLeave={this.alarmLeave}><b><span>{this.state.notice_cnt}</span>알림</b>
<div className="box0 box2">
<ul className="al_box">
{this.state.append_NoticeFld}
</ul>
<span className="bt_ty1">
<a href="javascript:" onClick={this.deleteNotice}>알림 모두 제거</a>
</span>
</div>
</li>
</ul>
<div className="hd_right">
<p><span>'{this.state.admin_usernm}'</span>님 반갑습니다.</p>
</div>
</div>
</div>
<div className="h_nav ct1 af">
<div className="logo">
<Link to={'/admin'}><img src={require("../../img/layout/logo.jpg")} height="65px" width="200px" alt=""/></Link>
</div>
<nav className="gnb gnb_admin">
<ul className="af">
<li>
<Link to={'/UserApproval'}>사용자 관리</Link>
</li>
<li>
<Link to={'/AdminResearchProject'}>Research Projects 관리</Link>
</li>
<li>
<Link to={'/AdminSoftwareList'}>Software Tools 관리</Link>
</li>
<li>
<Link to={'/AdminDataSourceList'}>Data Sources 관리</Link>
</li>
{/* 드롭다운 이벤트 */}
<li onMouseEnter={this.mouseEnter} onMouseLeave={this.mouseLeave} ><Link to={'/floatPopulationList'}>유동인구 조회</Link>
<ul className="gn_2">
<li><Link to={'/community/notice'}>공지사항</Link></li>
</ul>
</li>
<li>
<Link to={'/SubCodeManage'}>Sub code 관리</Link>
</li>
</ul>
</nav>
</div>
</header>
);
}
}
export default Header;
4. footer 파일을 세팅한다.
react 경로 C:\Users\ljung\OneDrive\문서\taling0102\client\src\components에
Footer폴더를 생성하고 Footer이라는 이름의 js파일을 생성 후, 아래 소스를 붙여넣는다.

import React, { Component } from 'react';
class Footer extends Component {
constructor (props) {
super(props);
this.state = {
}
}
componentDidMount() {
}
render () {
return (
<footer className="footer">
<ul>
<li className="priv"><a href="#n">개인정보처리방침</a></li>
<li className="em_bt"><a href="#n">이메일주소무단수집거부</a></li>
</ul>
<div className="ft_p">
<span>주소 : {this.props.footer_address}</span>
<span>Tel : {this.props.footer_tel}</span>
{/* <span>Email : {props.footer_email}</span> */}
{/* <span>Mobile : {props.footer_mobile}</span> */}
</div>
<p>COPYRIGHT © 2019 RT-ROD, ALL RIGHTS RESERVED.{this.props.name}</p>
</footer>
);
}
}
export default Footer;
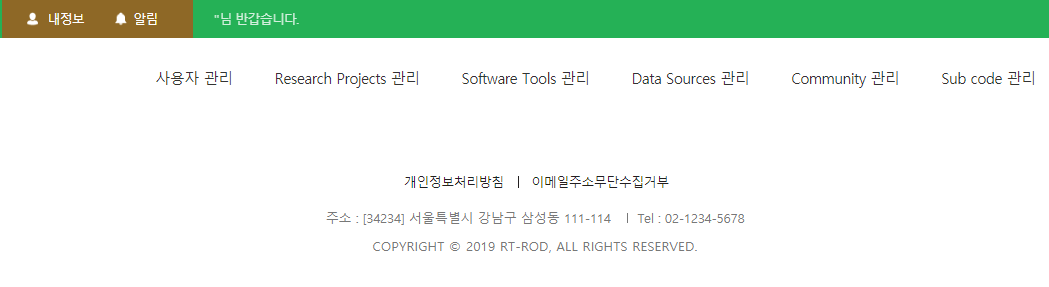
아래와 같은 화면이 나온다면 헤더와 푸터 세팅이 완료된 것이다.

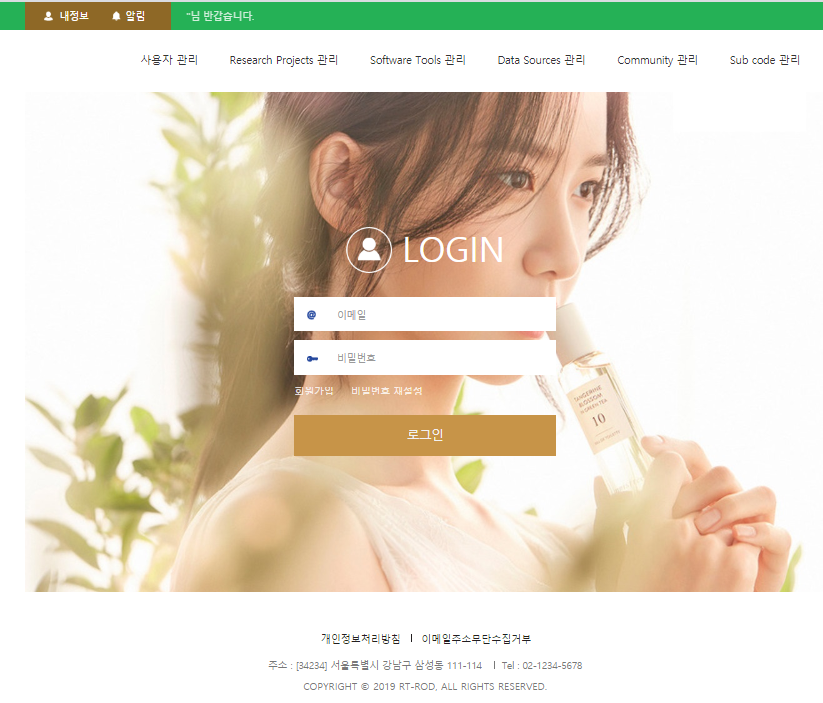
5. 로그인(home) 화면을 세팅한다.
App.js 코드에 로그인파일(LoginForm)을 import하고 루트경로로 라우팅 처리한다.
import React, { Component } from 'react';
import { Router, Route, Switch } from "react-router";
import Api_test from './Api_test'
// css
import '../css/new.css';
import '../css/owl.carousel.min.css';
import '../css/owl.theme.default.min.css';
// header
import HeaderAdmin from './Header/Header admin';
// footer
import Footer from './Footer/Footer';
// login
import LoginForm from './LoginForm';
class App extends Component {
constructor (props) {
super(props);
this.state = {
}
}
componentDidMount() {}
render () {
return (
<div className="App">
<HeaderAdmin/>
<Switch>
{/* <Route exact path='/' component={Api_test} /> // root 경로일 경우 라우팅 */}
<Route exact path='/' component={LoginForm} />
<Route path='/Api_test' component={Api_test} />
</Switch>
<Footer
footer_address={this.props.footer_address}
footer_tel={this.props.footer_tel}
footer_email={this.props.footer_email}
footer_mobile={this.props.footer_mobile}
/>
</div>
);
}
}
App.defaultProps = {
// footer value
footer_address: '[34234] 서울특별시 강남구 삼성동 111-114',
footer_tel: '02-1234-5678',
footer_email: 'ljung5@naver.com',
footer_mobile: '010-3288-3398',
};
export default App
react 경로 C:\Users\ljung\OneDrive\문서\taling0102\client\src\components에
LoginForm.js 파일을 추가하고 아래 소스를 붙여넣는다.
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class LoginForm extends Component {
state = {
}
render () {
return (
<section className="main">
{/* <!-- 로그인폼 --> */}
<div className="m_login">
<h3><span><img src={require("../img/main/log_img.png")} alt="" /></span>LOGIN</h3>
<div className="log_box">
<form onSubmit={this.handleSubmit}>
<div className="in_ty1">
<span><img src={require("../img/main/m_log_i3.png")} alt="" /></span>
<input type="text" id="email_val" name="email" placeholder="이메일" onChange={this.handleChange} />
</div>
<div className="in_ty1">
<span className="ic_2"><img src={require("../img/main/m_log_i2.png")} alt="" /></span>
<input type="password" id="pwd_val" name="password" placeholder="비밀번호" onChange={this.handleChange} />
</div>
<ul className="af">
<li><Link to={'/register_check'}>회원가입</Link></li>
<li className="pwr_b" onClick={this.pwdResetClick}><a href="#n">비밀번호 재설정</a></li>
</ul>
{/* <input className="s_bt" type="submit" value="로그인" /> */}
<button className="s_bt" type="submit" onClick={this.submitClick}>로그인</button>
</form>
</div>
</div>
{/* <!-- 비밀번호 재설정 --> */}
<div className="m_login m_pw">
<h3 className="pw_ls">비밀번호 재설정 <span className="compl1">완료</span></h3>
<div className="log_box">
{/* <!-- 1단 --> */}
{/* <form method="post"> */}
<div className="pw_one">
<div className="in_ty1">
<span><img src={require("../img/main/m_log_i3.png")} alt="" /></span>
<input type="text" id="reset_email_val" name="" placeholder="이메일"/>
</div>
<div className="in_ty1">
<span className=""><img src={require("../img/main/m_log_i1.png")} alt="" /></span>
<input type="text" id="reset_name_val" name="" placeholder="성명"/>
</div>
<div className="btn_confirm btn_confirm_m">
<div className="bt_ty bt_ty_m bt_ty1 cancel_ty1" onClick={this.pwdResetCancleClick}>취소</div>
<a href="#n" className="bt_ty bt_ty_m bt_ty2 submit_ty1" onClick={this.pwdResetConfim}>확인</a>
</div>
</div>
{/* <!-- 2단 가려둠--> */}
<div className="pw_two">
<div className="in_ty1">
<span className="ic_2"><img src={require("../img/main/m_log_i2.png")} alt="" /></span>
<input type="password" name="" placeholder="새 비밀번호" />
</div>
<div className="in_ty1">
<span className="ic_2"><img src={require("../img/main/m_log_i2.png")} alt="" /></span>
<input type="password" name="" placeholder="새 비밀번호 확인" />
</div>
<div className="btn_confirm btn_confirm_m">
<div className="bt_ty bt_ty_m bt_ty1 cancel_ty1">취소</div>
<a href="#n" className="bt_ty bt_ty_m bt_ty2 submit_ty1">재설정</a>
</div>
</div>
{/* <!-- 3단 가려둠 --> */}
<div className="pw_tree">
<div className="">
<p>
'<span>홍길동</span>'
님의 비밀번호가 재설정되었습니다.
</p>
</div>
<input className="s_bt" type="submit" value="로그인 이동" />
</div>
{/* </form> */}
</div>
</div>
</section>
);
}
}
LoginForm.defaultProps = {
}
export default LoginForm;아래와 같은 화면이 나온다면 홈(로그인)화면 세팅이 완료된 것이다.

6. 리스트 화면을 세팅한다.
App.js 코드에 유동인구 파일(floatingPopulationList)과
Software tools(AdminSoftwareList, AdminSoftwareView)파일을 import 하고
/floatPopulationList, /AdminSoftwareList, /AdminSoftwareView 경로로 호출될 때, 각각 라우팅 시킨다.
import React, { Component } from 'react';
import { Router, Route, Switch } from "react-router";
import Api_test from './Api_test'
// css
import '../css/new.css';
import '../css/owl.carousel.min.css';
import '../css/owl.theme.default.min.css';
// header
import HeaderAdmin from './Header/Header admin';
// footer
import Footer from './Footer/Footer';
// login
import LoginForm from './LoginForm';
// admin floatingPopulationList
import floatingPopulationList from './Floating_population/floatingPopulationList';
// admin softwareinfo
// import AdminSoftwareList from './SoftwareToolsManage/AdminSoftwareList';
// import AdminSoftwareView from './SoftwareToolsManage/AdminSoftwareView';
class App extends Component {
constructor (props) {
super(props);
this.state = {
}
}
componentDidMount() {}
render () {
return (
<div className="App">
<HeaderAdmin/>
<Switch>
{/* <Route exact path='/' component={Api_test} /> // root 경로일 경우 라우팅 */}
<Route exact path='/' component={LoginForm} />
<Route path='/Api_test' component={Api_test} />
<Route path='/floatPopulationList' component={floatingPopulationList} />
{/* <Route path='/AdminSoftwareList' component={AdminSoftwareList} />
<Route path='/AdminSoftwareView/:swtcode' component={AdminSoftwareView} />*/}
</Switch>
<Footer
footer_address={this.props.footer_address}
footer_tel={this.props.footer_tel}
footer_email={this.props.footer_email}
footer_mobile={this.props.footer_mobile}
/>
</div>
);
}
}
App.defaultProps = {
// footer value
footer_address: '[34234] 서울특별시 강남구 삼성동 111-114',
footer_tel: '02-1234-5678',
footer_email: 'ljung5@naver.com',
footer_mobile: '010-3288-3398',
};
export default Appreact 경로 C:\Users\ljung\OneDrive\문서\taling0102\client\src\components에 Floating_population폴더를 추가하고 floatingPopulationList.js 파일을 추가하고 아래 소스를 붙여넣는다.

아래코드에서 호출한 api는 SK telecom Big Data Hub에서 제공하는 open api이다. 아래 링크에서 회원가입후 AccessKey를 발급 받아야 사용할 수 있다.
https://www.bigdatahub.co.kr/product/view.do?pid=1002277
import React, { Component } from 'react';
import {Link} from 'react-router-dom';
import axios from "axios";
class FloatPopulList extends Component {
constructor(props) {
super(props);
this.state = {
responseFPList: '',//유동인구 리스트 response 변수
append_FPList: '', //유동인구 리스트 append 변수
}
}
componentDidMount() {
this.callFloatPopulListApi()
}
// SW Tool 리스트 호출
callFloatPopulListApi = async () => {
//SW Tool List 호출
axios.get('https://api.bigdatahub.co.kr/v1/datahub/datasets/search.json?pid=1002277&TDCAccessKey=f7c857088da5680d9cbbaf992adb71d391250f415151f4fcc7bd0801bb0d7fa4&$count=30', {
})
.then( response => {
try {
this.setState({ responseFPList: response });
this.setState({ append_FPList: this.FloatPopulListAppend() });
} catch (error) {
alert(error)
}
})
.catch( error => {alert(error);return false;} );
}
// SW Tool 리스트 append
FloatPopulListAppend = () => {
let result = []
var FPList = this.state.responseFPList.data
var jsonString = JSON.stringify(FPList)
jsonString = jsonString.replace(/\(1시간단위\)/g, '')
jsonString = jsonString.replace(/\(10세단위\)/g, '')
var json = JSON.parse(jsonString)
// alert(FPList.entry[0].일자)
for(let i=0; i<json.entry.length; i++){
var data = json.entry[i]
// alert(JSON.stringify(data))
var idx = i+1
result.push(
<tr class="hidden_type">
<td>{idx}</td>
<td>{data.일자}</td>
<td>{data.시간}</td>
<td>{data.연령대}</td>
<td>{data.성별}</td>
<td>{data.시}</td>
<td>{data.군구}</td>
<td>{data.유동인구수}</td>
</tr>
)
}
return result
}
render () {
return (
<section class="sub_wrap" >
<article class="s_cnt mp_pro_li ct1 mp_pro_li_admin">
<div class="li_top">
<h2 class="s_tit1">서울시 유동인구 데이터 - 19년 11월</h2>
</div>
<div class="list_cont list_cont_admin">
<table class="table_ty1 fp_tlist">
<tr>
<th>Row</th>
<th>일자</th>
<th>시간</th>
<th>연령대</th>
<th>성별</th>
<th>시</th>
<th>군구</th>
<th>유동인구수</th>
</tr>
</table>
<table class="table_ty2 fp_tlist">
{this.state.append_FPList}
</table>
<div className="page_ty1">
{this.state.append_paging}
</div>
</div>
</article>
</section>
);
}
}
export default FloatPopulList;아래와 같이 데이터가 정상적으로 리스트로 노출된다면 성공.

https://taling.me/Talent/Detail/19341
taling.me
'탈잉 강의 자료 > react.js(프론트) + node.js(백앤드) 개발에서 배포까지' 카테고리의 다른 글
| 3회차_1강 : 등록페이지를 구현한다. (text, 이미지, 파일) (2) | 2020.01.16 |
|---|---|
| 2회차_2강 : AWS 가입, RDS mysql 인스턴스를 구동하고 스키마와 테이블을 생성한다. (0) | 2020.01.07 |
| 2회차_1강 : AWS RDS mysql 서버 연결 후, 데이터를 웹으로 가져온다. (0) | 2020.01.05 |
| 1회차_2강 : node 설치, create react app설치, node express 설치, 디렉터리 구조 설정 (Proxy 정상 동작 확인) (0) | 2019.11.05 |
| 목차 (0) | 2019.10.31 |



